Blog

Ang Image Format ng Hinaharap: JPEG XL
Huling edit:
Ang image compression (pagpapaliit ng file size ng isang picture file) ay importante pagdating sa internet. Kung wala nito, ang mga image file ay magiging napakalaki, at aabutin ito ng segundo bago lumabas sa screen. Para sa isang mas-konkretong usapan, ang isang 1920 × 1080 (full 1080p) na picture ay may 2,073,600 pixels, at dahil sa 24 bits ang isang pixel, magiging total 6,200 kilobytes ang ating picture—halos 6 megabytes. Ipagpalagay man natin na maliit ang 6 megabytes dahil sa ang isang typical na internet connection ay kayang magbigay ng 2 hanggang 4 megabytes sa isang segundo, aabutin parin ng ilang segundo ang loading ng page kung marami kang picture sa isang page.
Dahil dito, ang image compression na JPEG at PNG ay na-imbento. Pero mula noon, ang internet ay nag-evolve at ngayon ay kailangan pa natin ng mas magaling na compression at iba pang mga features, na hindi na kayang gampanan ng mga image format na meron ngayon.
Sa article na ito ay titignan natin ang JPEG XL, tuklasin ang features at benefits nito, at kung bakit kailangan natin itong simulang gamitin sa ating mga website.
Ang Evolution ng Image Compression
Bago natin tignan ang JPEG XL, tignan natin ang iba’t-ibang mga image format na na-develop, kasama ang original na JPEG. Kahit na available din ang lossless compression sa JPEG XL, ngayon ay sa lossy compression ang focus natin para mas simple.
Ito ang picture na ating paglalaruan ngayon:
Ang picture na nakikita mo ay na-compress na gamit ang JPEG. Kung hindi ko ito na-compress, magiging 26 megabyte na file ito, at ayaw ko kayo pag-hintayin habang loading ang page. Pero syempre, gagamitin natin ang full na 26 megabyte na file para sa experiment.
Simple lang ang rules: Susubukan ko i-compress ang file hanggang sa 500 kilobytes (halos 0.36% ng original) at ipapakita ko ang cropped na resulta para makita niyo nang mabuti ang mga pixel.
Ito ang resulta.
JPEG
Ang original na JPEG ay lumabas noong 1992, 30 taon nakaraan. Ito ang pinaka-kilala na image format, na ginagamit ng lahat ng website, at kayang ipakita ng lahat ng device.
Kaya lang, katulad ng nakikita mo, nagiging puro bloke ito kapag na-compress nang sobra.

WebP
Ang WebP ay ginawa ng Google, bilang image version ng kanilang VP8 video compression format. Na-announce noong 2010, at na-finalize noong 2018, itong format na ito ay ginagamit ng maraming website, at supported ng halos lahat ng browsers. Maliban dito ay hindi ito ginagamit sa labas ng mga website.
Hindi ito nagiging masyadong puro bloke kumpara sa JPEG, pero halata ng tinatanggal nito ang mga pinong detalye at ginagawang flat ang magagaspang na parte. Makikita ito nang mabuti sa mga puno.

HEIF
Ang High Efficiency Image File Format ay ginawa noong 2015. Ito ang image version ng H.265 video compression format, at pinaka-kilala bilang image format na ginagamit ng mga Apple iPhone kapag nag-picture, at kayang ipakita ng mga Apple products, pero hindi ito nagagamit masyado maliban doon. Ang mahirap sa HEIF ay ang mga patents nito, at nangangailangan ng mga licencing fees para magamit ito nang malaya.
Ang HEIF ay nagbibigay ng magandang resulta na may detalye kumpara sa WebP, at malapit ito sa AVIF at JPEG XL.

AVIF
Isang image format na ginawa ng Alliance for Open Media (AOM) group, nilabas noong 2019 bilang image version ng kanilang kilalang AV1 video compression format.
Sa ating experiment, nagresulta ito ng image quality na katulad ng HEIF at JPEG XL, habang nananaliting walang licensing fees at malayang gamitin. At sa malapitang tingin, mukhang mas kaunti ang noise ng AVIF sa paligid ng mga bagay kumpara sa HEIF.

JPEG XL
JPEG XL ang pinaka-bagong image format dito, standardized ng ISO noong 2021. Gawa ito ng isang group ng mga eksperto mula sa Cloudinary at Google.
Ang JPEG XL ay nakapag-bigay ng resulta na katulad ng HEIF at AVIF, habang nananatiling walang licensing fees katulad ng AVIF.

JPEG, JPEG XL, at Original
Ito ang comparison sa pagitan ng JPEG, JPEG XL, at ang original na picture.
Sa kaliwa ay JPEG, sa gitna ay JPEG XL, at sa kanan ay ang original na file. Makikita niyo nang mabuti ang pinagkaiba kapag nag-click kayo sa picture at nag-zoom in.
Bakit Dapat Gumamit ng JPEG XL?
Mapapansin natin na nakapag-bibigay ang JPEG XL ng maliit na file size nang hindi masyadong pinapasama ang image quality. Masasabi natin na ang image quality nito ay katulad ng HEIC at AVIF, pero ang JPEG XL ay maraming advantange lalo na kung ikukumpara sa original na JPEG:
- Lossy at lossless compression, na nagbibigay ng maliit na files
- Kakayanan magpakita ng transparency
- Kakayanan magpakita ng animations, nang walang color limitations na kamukha ng sa GIF
- Kakayanan gumamit ng HDR para sa matitingkad na kulay
- Kakayanan gumamit ng layers at mataas na resolutions
- Ang tunay na progressive decoding ay posible na sa wakas, pagkatapos ng WebP, HEIC, at AVIF na hindi ito kayang gawin
- Ginawa nang sadya para maging image format, sa halip na maging isang image format na base sa video compression format (katulad ng WebP, HEIC at AVIF)
Puwede Na Ba Ito Gamitin?
Ang mga bagong image format ay nagbibigay ng mas magandang image quality habang mas pinabibilis pa ang loading ng page. Walang disadvantages sa pag-gamit nito.
Ang JPEG XL ay bagong image format, pero standardized na ito ng ISO, at mabilis itong nagiging uso dahil sa kanyang kahanga-hangang mga feature.
Ang Safari (para sa macOS at iOS) ay supported na ito mula version 17, at ang ibang mga browser ay nagsusubok nang suportahan ito.
Ang OrthoCube ay gumagamit na ng JPEG XL and WebP, kasama ang JPEG para sa aming mga project. Tinutulungan nito na gumamit ang browser ng JPEG XL o WebP kung supported nila ito, o gumamit ng normal na JPEG kung hindi.
Kung nais niyo gumawa ng isang bagong website, at gusto niyo sumubok gumamit ng mga makabagong image formats katulad ng JPEG XL at WebP kasama ang JPEG, maaari namin kayo tulungan! I-click ang button sa baba para makipag-ugnayan sa amin, at halina’t gumawa ng mas moderno na web!
Mga Features and Advantages
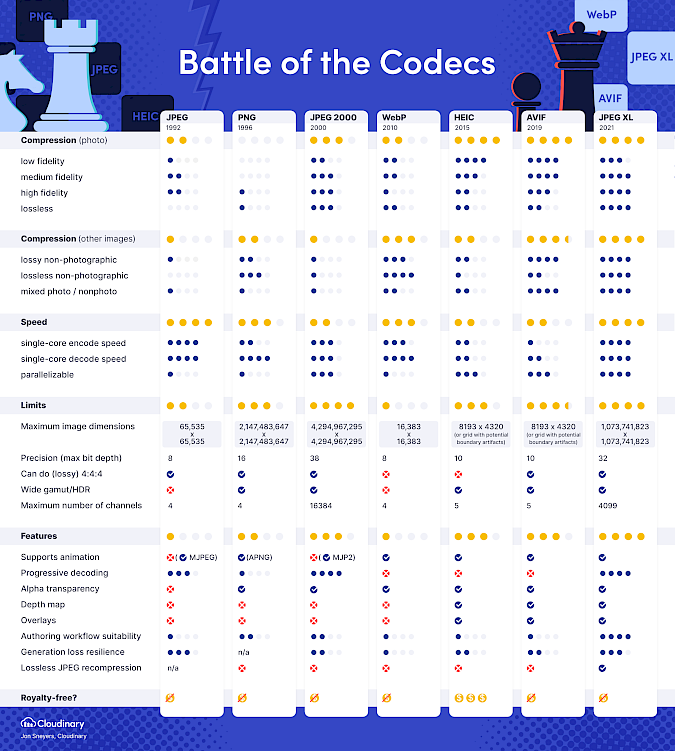
Para sa mga curious na tao na interesado sa mas detalyadong comparison ng mga image format, ito ang isang infographic na ginawa ni Jon Sneyers, isa sa mga importanteng tao sa likod ng JPEG XL. Kinukumpara nito ang JPEG XL laban sa ibang mga bagong image formats.
Umaasa kami na nakapag-bigay kaalaman ito sa inyo.