Blog

The Image Format of the Future: JPEG XL
Last updated:
Image compression is extremely important when it comes to how the web works. Without it, images will be huge in size and take seconds before they get downloaded and displayed on screen. To put things into perspective, a 1920 × 1080 (full HD) image has a total of 2,073,600 pixels, and since a pixel uses 24 bits, we’re looking at a total of 6,220 kilobytes or a bit over 6 megabytes. Granted, 6 megabytes is tiny when a typical internet connection can download 2 to 4 megabytes per second, but when you have multiple images on the same page, this can easily take up several seconds before the page finishes loading.
Because of this, image compression such as JPEG and PNG have been created. But since then, the web has evolved to require more features and better compression, which is not possible with the current image formats in use.
In this article, we will check out JPEG XL, explore its features, benefits, and why you should start using it for your websites.
The Evolution of Image Compression
Before we dive into JPEG XL, let's see the various image compression formats that have been developed, including JPEG. While lossless compression is available in JPEG XL as well, we will focus on lossy compression in this article to keep things simple.
Here is the image that we will play with:
This image you are looking at is of course compressed as JPEG. If I didn’t compress it, it would be a 26 megabyte file and I don’t want to keep you waiting while it loads. But I will be performing the experiment on the full 26 megabyte file.
The rules are simple: I will compress the file down to 500 kilobytes (that’s 0.36% of the original) and show you a cropped result so that you can look closely into the pixels.
Here are the results.
JPEG
The original JPEG image format was released in 1992, just 30 years ago. This is the most widely used image format, used in all websites, and supported by all devices.
However, as you can see, it degrades to a blocky mess when compressed too much.

WebP
WebP was developed by Google, as the still image version of their VP8 video compression format. Announced in 2010 and released in 2018, this image format is used by many websites, and supported by almost all browsers. Despite this, they are not used outside websites.
While it doesn’t show much blockiness compared to JPEG, it definitely smears out fine detail and flattens out any texture. You can clearly notice it in the trees.

HEIF
The High Efficiency Image File Format was created in 2015. It is the still image version of the H.265 video compression format, and is most notably used by Apple iPhones when taking pictures, and is widely supported on Apple products, but not much besides that. Unfortunately, H.265 and HEIF are heavily patented, and its use is encumbered by licensing fees.
HEIF results in good detail preservation compared to WebP, and in this experiment, is very close to AVIF and JPEG XL.

AVIF
An image format created by the Alliance for Open Media (AOM) group, released in 2019 as a still image version of their widely successful AV1 video compression format.
In our experiment, it gave us a good image similar in quality to HEIF and JPEG XL, while remaining royalty free and free to use. Furthermore, upon really close visual inspection, AVIF seems to have less noise around the edges compared to HEIF.

JPEG XL
JPEG XL is the newcomer here, standardized by the ISO in 2021. It is created by a group of experts coming from Cloudinary and Google.
JPEG XL produced similar results with HEIF and AVIF, and is royalty-free just like AVIF.

JPEG, JPEG XL, and Original
Here’s a comparison between the JPEG file, the JPEG XL file, and the original file.
JPEG is on the left part, JPEG XL on the middle part, and original file on the right. You should easily notice their borders when you click on the image and zoom in.
Why use JPEG XL?
As you can see, JPEG XL provides smaller file sizes without compromising on image quality. You can say that it provides similar image qualities with HEIC and AVIF, but JPEG XL actually has many advantages especially compared to the original JPEG:
- Lossy and lossless compression, with good compression ratio
- Support for transparency
- Support for animations, without color limitations unlike GIF
- Support for HDR for vivid colors
- Support for layers and huge image dimensions
- Progressive decoding is supported at last, after WebP, HEIC, and AVIF which does not support it
- Developed specially to be an image compression format, instead of video compression formats modified to compress images (like WebP, HEIC and AVIF)
Can I Use It Now?
Modern image formats bring better image quality with shorter page loading times. There are no disadvantages to using it.
JPEG XL is still a relatively new image format, but it is already standardized by the ISO, and is quickly gaining traction due to its very attractive feature set.
Safari (for macOS and iOS) already supports it starting version 17, and other browsers are experimenting supporting it.
OrthoCube already adopted JPEG XL and WebP in addition to JPEG for our projects. This lets browsers use JPEG XL or WebP if they support it, and still use JPEG if they don’t.
If you are thinking of making a new website, and would like to try adapting more modern image formats such as JPEG XL and WebP in addition to JPEG, we can certainly help you with that! Click the button below to get in touch with us, and let’s make a more modern web together!
Key Features and Advantages
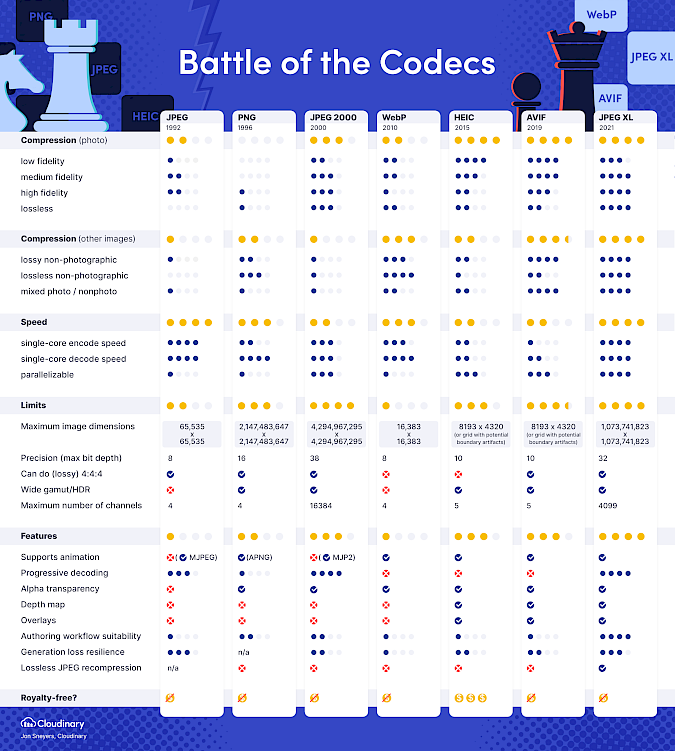
For the curious people who are interested to see a more in-depth comparison of the various image formats, here’s an infographic created by Jon Sneyers, one of the prominent persons in the development of JPEG XL. It compares JPEG XL against other contemporary image formats.
We hope you find this article informative.