ブログ

未来の画像ファイル形式:JPEG XL
最終更新日:
画像圧縮は、ウェブの動作に非常に重要です。これがないと、画像は巨大なサイズになり、ダウンロードして画面に表示されるまで数秒かかる可能性があります。具体的に言うと、1920 × 1080(フルHD)の画像には合計で2,073,600ピクセルがあり、ピクセル1つが24ビットを使用しているため、合計で6,220キロバイト、またはわずか6メガバイト以上になります。確かに、普通のインターネット接続は1秒あたり2から4メガバイトがダウンロードできるため、6メガバイトは小さいとは言えますが、同じページ上に複数の画像がある場合、ページの読み込みが完了するまで数秒間かかる可能性があります。
これにより、JPEGやPNGなどの画像圧縮形式が開発されました。しかし、その後、Webはより多くの機能と、より良い圧縮率を求めるように進化しまてきました。これは、現在使用されている画像形式では実現が難しい状況です。
この記事では、JPEG XLを詳しく見て、その特徴や利点、そしてなぜWebサイトで使用を始めるべきなのかを探ってみましょう。
画像圧縮の進化
JPEG XLに深入りする前に、JPEGを含むさまざまな画像圧縮形式を見てみましょう。JPEG XLでも可逆圧縮は利用できますが、この記事を簡単にするために、今回は非可逆圧縮だけに集中します。
今回はこの画像を使って、色々検証してみましょう:
こちらの画像はもちろんJPEG形式で圧縮されています。もし圧縮してなかったら、ファイルのサイズは26メガバイトになり、読み込み時間で待たせてしまいます。でもこの実験はかならずフルサイズの26メガバイトのファイルを使用して行います。
ルールはシンプルです:ファイルを500キロバイト(元のファイルの0.36%)に圧縮し、ピクセルが詳しく確認できるように切り取った結果をお見せします。
以下がその結果です。
JPEG
元々のJPEG画像フォーマットは1992年にリリースされました、たった30年前のことです。これが最も広く使われている画像フォーマットで、すべてのウェブサイトで使用され、すべてのデバイスでサポートされています。
ただし、圧縮があまりにも強くかかると、ブロック状の乱れが生じることがわかります。

WebP
WebPはGoogleによって開発され、GoogleのVP8動画圧縮フォーマットの静止画バージョンとして開発されました。2010年に発表され、2018年にリリースされたこの画像形式は、多くのウェブサイトで使用されており、ほぼすべてのブラウザでサポートされています。しかしながら、これらはWebサイト以外ではほとんど使用されていません。
JPEGと比較して、ブロックノイズがあまり目立たないですが、細部の情報はぼやけて、テクスチャーも平坦化されているのが確認できます。木々の部分などで特にその違いが顕著です。

HEIF
「ハイエフィシエンシー・イメージ・ファイル・フォーマット(HEIF)」は2015年に作成されました。これは、H.265動画圧縮フォーマットの静止画バージョンであり、主にAppleのiPhoneで写真を撮る際に使用されています。Appleの製品で広くサポートされていますが、それ以外ではあまり使用されていません。残念ながら、H.265とHEIFは多くの特許で保護されており、使用にはライセンス料がかかります。
HEIFは、WebPと比べて良好な詳細保存を実現し、この実験ではAVIFとJPEG XLに非常に近い結果となりました。

AVIF
Alliance for Open Media(AOM)グループによって作成された画像フォーマットで、2019年に彼らの大成功したAV1動画圧縮フォーマットの静止画バージョンとしてリリースされました。
この実験では、HEIFやJPEG XLと同等の品質の良い画像を提供しましたし、ロイヤリティフリーで無料で使用できる特徴を持っています。さらに、非常に細かい目視検査を行った結果、AVIFはHEIFと比べてエッジ周りのノイズが少ないように見えます。

JPEG XL
JPEG XLは新しく登場したフォーマットであり、ISOによって2021年に標準化されました。これは、CloudinaryとGoogleの専門家チームによって開発されました。
JPEG XLは、HEIFとAVIFと同様の結果を生成し、AVIFと同様にロイヤリティフリーです。

JPEG、JPEG XL、そして元のファイル
こちらはJPEG、JPEG XL、そして元のファイルの比較です。
左側がJPEG、中央がJPEG XL、右側が元のファイルです。画像をクリックして拡大すると、それぞれの境界線が明確に分かるはずです。
JPEG XLを使う理由
JPEG XLは、画像の品質を損なうことなく、より小さなファイルサイズを提供してくれます。JPEG XLはHEICやAVIFと同様の画像品質を提供すると言えますが、実際にはJPEG XLはその他の圧縮フォーマット(特に元のJPEG)と比較して多くの利点を持っています:
- 良好な非可逆圧縮と可逆圧縮に対応
- 透明度に対応
- GIFのような色の制限なしでアニメーションに対応
- 鮮やかな色を実現するHDRに対応
- レイヤーや巨大な画像寸法のサポート
- WebP、HEIC、AVIFとは異なり、プログレッシブなデコードに対応
- 画像圧縮フォーマットとして特別に開発されており、画像を圧縮するためにビデオ圧縮形式を変更したものではありません(WebP、HEIC、AVIFのような形式とは異なります)
今すぐに使ってもいいですか?
現代の画像フォーマットは、より良い画質と短いページ読み込み時間を提供してくれます。その利用には欠点はありません。
JPEG XLはまだ比較的新しい画像フォーマットですが、既にISOによって標準化されており、非常に魅力的な機能セットにより急速に広まっています。
Safari(macOSとiOS用)はバージョン17以降JPEG XLに対応するようになっており、他のブラウザもサポートを試験しています。
OrthoCubeは既にJPEG XLとWebPを、JPEGに加えてプロジェクトに採用しています。これにより、ブラウザが対応している場合はJPEG XLまたはWebPを使用し、対応していない場合はJPEGを使用できます。
もし新しいWebサイトを構築し、JPEGに加えてJPEG XLやWebPなどのより現代的な画像フォーマットを試してみたいと考えているなら、ぜひお手伝いさせてください!下のボタンをクリックしてご連絡ください。一緒によりモダーンなWebを作りましょう!
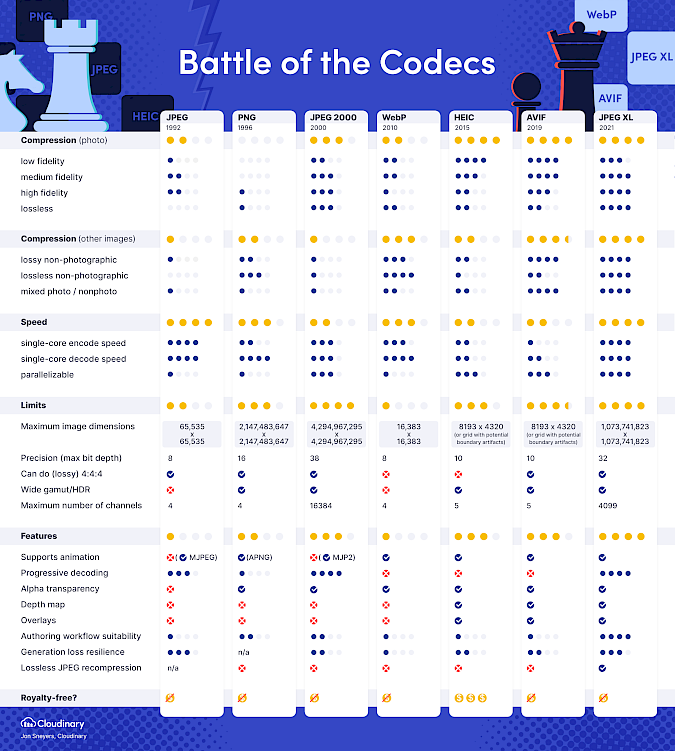
主な特徴と利点
詳細な画像形式の比較に興味を持った方々へ、JPEG XLと他の現代的な画像形式を比較したインフォグラフィックがあります。これはJPEG XLの開発において重要な役割を果たしたJon Sneyers氏によって作成されました。
この記事が皆さんのお役に立てれば嬉しいです。